OpenHAB - SmartHome (332 posts)
20/12/2025
OpenHAB e IA: Integrazione completa di Gemini con lo Script AI2MQTT e il Protocollo MQTT - VIDEO
In questo video ti presento il mio script AI2MQTT, un passo fondamentale per l'integrazione dell'Intelligenza Artificiale Gemini nei sistemi di smart home come OpenHAB.
AI2MQTT è uno script in linguaggio Python (disponibile sul mio repository GitHub https://github.com/domoticsduino/ai2mqtt) che funge da bridge o ponte tra i sistemi domotici e le API di Gemini.
Lo script è stato progettato per permettere ai sistemi come OpenHAB, che potrebbero non avere la capacità tecnica di integrarsi direttamente con le API dell'IA, di sfruttarne la potenza tramite il protocollo MQTT, un protocollo efficiente ampiamente utilizzato nell'automazione domestica.
- Invio della Richiesta: OpenHAB (o qualsiasi sistema esterno) invia le richieste di prompt a Gemini su uno specifico topic MQTT.
- Genericità: Lo script rimane generico perché non ha il prompt cablato al suo interno, ma lo riceve tramite il payload MQTT.
- Schema JSON: La richiesta di prompt deve includere uno schema JSON. Questo è fondamentale perché l'intelligenza artificiale deve restituire una risposta schematica invece che meramente testuale, rendendo i dati facilmente interpretabili e utilizzabili da OpenHAB.
- Ricezione della Risposta: Una volta ottenuta la risposta dal modello Gemini 2.5 flash, lo script la pubblica su un topic MQTT di risposta dedicato, che viene personalizzato con un identificativo ('track') per tenere separate le risposte a richieste diverse.
Nel video mostro l'installazione e l'esecuzione dello script tramite Docker Compose su un Raspberry Pi, e una prova pratica di richiesta di previsioni meteorologiche a New York, dimostrando il corretto funzionamento del bridge AI2MQTT.
Buona visione
07/12/2025
OpenHAB e IA: ho collegato Gemini a OpenHAB con Python e MQTT - VIDEO
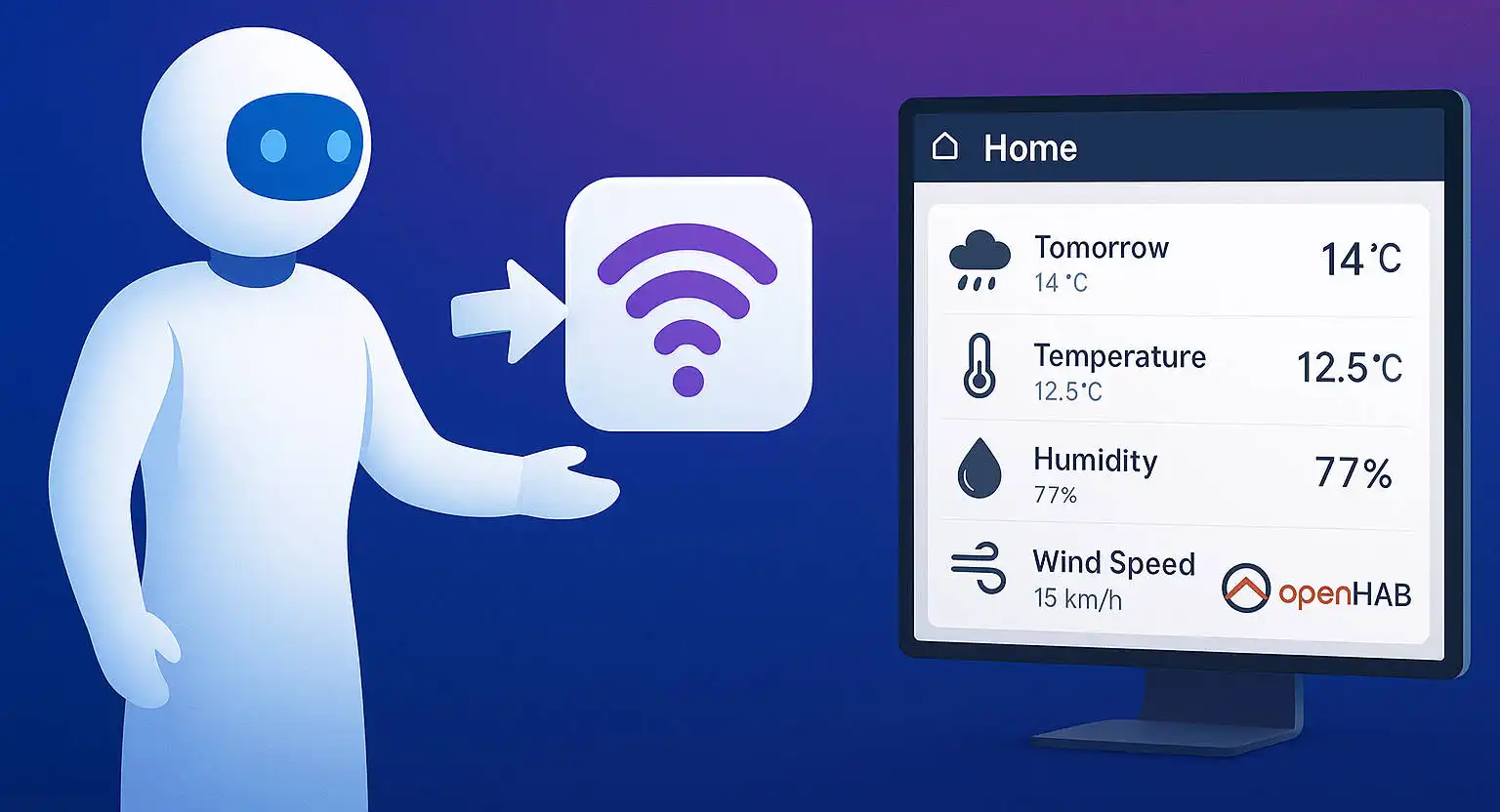
In questo video ti mostro come usare le API di Gemini tramite uno script Python per ottenere informazioni dinamiche e inviarle via MQTT a OpenHAB, visualizzandole poi correttamente su sitemap.
Partendo da uno script Python, andremo a:
- Interrogare le API di Gemini
- Elaborare le risposte
- Pubblicare i dati su un broker MQTT
- Riceverli in OpenHAB
- Visualizzarli su una sitemap personalizzata
Un esempio pratico e completo per chi vuole sperimentare l'AI all'interno della propria smart home!
Questo approccio è ideale per creare assistenti, pannelli informativi, automazioni intelligenti e molto altro.
Buona visione
27/11/2025
OpenHAB e IA: come poter integrare Gemini API in openHAB - il Segreto delle risposte in JSON - VIDEO
L'integrazione di un'Intelligenza Artificiale avanzata come Gemini nei sistemi di automazione domestica (come OpenHAB) apre scenari incredibili.
Tuttavia, c'è un ostacolo fondamentale: la maggior parte delle AI risponde con testo libero e descrittivo, che è difficile da interpretare per un sistema di automazione che richiede comandi precisi.
In questa prima parte del nostro progetto, sveliamo la soluzione tecnica: forzare Gemini a restituire un JSON strutturato e definito.
Buona visione
16/11/2025
OPENHAB 5: monitoraggio completo dello stato del matter bridge (items, regole e notifiche) - VIDEO
La domotica è fantastica finché funziona. Ma cosa succede quando quel componente cruciale che gestisce la comunicazione con i tuoi dispositivi Matter - il Matter Bridge - decide di fare i capricci o va offline?
Spesso, ce ne accorgiamo solo quando un comando non viene eseguito, ed è troppo tardi.
In questo video, ti mostro come implementare un sistema di monitoraggio del Matter Bridge utilizzando la potenza di Items e Regole di openHAB, garantendoti notifiche immediate in caso di problemi.
Il tutto integrato in un sistema di allarme che monitora anche altri aspetti del sistema
Buona visione
12/11/2025
OPENHAB 5: Non perdere più lo stato del Matter Bridge! | Notifiche automatiche con OpenHAB - VIDEO
Hai mai perso un dato o notato che i tuoi dispositivi Matter non rispondevano, solo per scoprire dopo che il Matter Bridge di openHAB era inattivo?
Capita. Ma grazie a una semplice regola, puoi rendere il tuo sistema incredibilmente più affidabile.
Nel mio ultimo video, ti mostro passo dopo passo come creare una regola in OpenHAB 5 che ti invia una notifica immediata ogni volta che lo stato del Matter Bridge cambia (ad esempio, da running a stopped).
Buona visione
10/11/2025
OPENHAB 5: Come recuperare lo stato del Matter Bridge all’avvio di OpenHAB | Soluzione semplice e automatica - VIDEO
Nel video precedente abbiamo visto come creare un item per monitorare lo stato del matter bridge.
Purtroppo c'è un problema: all’avvio di OpenHAB, a volte non si riesce ad ottenere lo stato corretto.
In questo video ti mostro come ho risolto definitivamente il problema, automatizzando il recupero dello stato del bridge al boot del sistema.
Scopri lo script e la regola che utilizzo nel mio setup OpenHAB.
Buona visione
28/10/2025
OPENHAB 5: Il mio Matter Bridge è in esecuzione? Ecco come sono riuscito a monitorarlo da OpenHAB! - VIDEO
Nel mio ultimo video su YouTube ho mostrato come sia possibile monitorare lo stato del Matter Bridge direttamente da OpenHAB, in modo semplice ed efficace.
Grazie a un item dedicato e a una breve regola, possiamo sapere in tempo reale se il bridge è online o offline, e visualizzarne lo stato nella sitemap o nell’interfaccia MainUI.
Questo permette di tenere sotto controllo la connettività dei dispositivi Matter, evitando problemi o automazioni che non si attivano perché il bridge non è raggiungibile.
Si tratta di una piccola automazione, ma molto utile per chi vuole una domotica stabile e affidabile.
Buona visione
21/10/2025
OPENHAB 5: Configurare il Matter Bridge - il modo migliore per collegare Google Home e Alexa - VIDEO
Con l’arrivo di Matter, la domotica diventa finalmente universale.
Grazie al Matter Bridge introdotto in OpenHAB, è ora possibile collegare i dispositivi della tua smart home a Google Home e Amazon Alexa, senza passare da servizi cloud esterni.
Matter è uno standard che permette ai dispositivi di marche diverse di comunicare in modo diretto e sicuro sulla rete locale. In OpenHAB il bridge funziona come "ponte" tra i tuoi item e i controller Matter compatibili, come Google Home o gli Echo di Amazon.
La configurazione è semplice:
- Abilita il Matter Bridge in OpenHAB.
- Aggiungi i dispositivi che vuoi esporre.
- Collega Google Home o Alexa tramite l’app, utilizzando il codice di abbinamento.
Da quel momento potrai controllare luci, prese e sensori con la voce, mantenendo tutta la logica e le automazioni in OpenHAB senza dipendere dal cloud.
Buona visione
16/10/2025
OPENHAB 5: Collega il tuo Shelly senza CLOUD con MQTT – semplice e veloce! - VIDEO
Hai un dispositivo Shelly e vuoi controllarlo con OpenHAB? In questo video ti spiego come farli comunicare tra loro in modo semplice, usando MQTT, un piccolo ma potente protocollo pensato proprio per la domotica.
MQTT permette ai dispositivi di casa di parlarsi tra loro in locale, senza passare da internet o dal cloud. È veloce, leggero e perfetto per chi vuole un sistema affidabile e sotto il proprio controllo.
Attivando MQTT nel tuo Shelly e collegandolo al broker, potrai vedere e gestire il dispositivo direttamente da OpenHAB.
In pochi minuti accenderai o spegnerai luci e prese con un semplice clic, tutto in locale!
Nel video pubblicato sul mio canale DomoticsDuino, ti mostro passo dopo passo come integrare Shelly in OpenHAB tramite MQTT.
È una guida pratica e veloce, pensata per chi vuole rendere la propria casa più smart in modo semplice.
Buona visione
09/10/2025
OPENHAB 5: Come Configurare il MATTER Client su openHAB 5 in pochi minuti ed integrare i dispositivi - VIDEO
In questo video ti spiego passo dopo passo come configurare e utilizzare il nuovo Matter Client per integrare i tuoi dispositivi compatibili e rendere la tua Smart Home ancora più veloce, interoperabile e universale.
Cos’è il protocollo Matter
Matter è un nuovo standard per la domotica sviluppato da un consorzio di aziende come Google, Apple, Amazon e altri produttori.
Il suo obiettivo è semplice: far comunicare tra loro tutti i dispositivi smart, indipendentemente dal marchio o dall’ecosistema.
Con Matter, puoi accendere una lampadina Zigbee tramite Alexa, controllare una presa smart da Apple Home o integrare tutto in openHAB senza limiti di compatibilità.
Vantaggi del Matter Client in openHAB 5
Interoperabilità totale: i dispositivi Matter funzionano su reti Thread, Wi-Fi e Ethernet, indipendentemente dal produttore.
Velocità di risposta: la comunicazione avviene localmente, senza passare dal cloud.
Sicurezza avanzata: Matter utilizza crittografia end-to-end per proteggere le connessioni.
Facilità di configurazione: openHAB rileva e gestisce automaticamente i dispositivi compatibili.
Con openHAB 5 e il nuovo Matter Client, la tua casa domotica diventa davvero universale.
Puoi finalmente integrare dispositivi di marchi diversi in un unico ecosistema, mantenendo la libertà e la flessibilità che da sempre contraddistinguono openHAB.
Buona visione
06/10/2025
OPENHAB 5 + MATTER: Lo Standard Royalty-Free Che Unifica la Domotica - VIDEO
Se hai mai provato a costruire una casa intelligente, probabilmente conosci la frustrazione: la lampadina smart che funziona solo con Alexa, il termostato che parla solo con Google Home e le prese intelligenti che richiedono un'app tutta loro. Ogni dispositivo sembra vivere in un mondo separato, costringendoti a destreggiarti tra decine di applicazioni e a controllare attentamente le etichette di compatibilità prima di ogni acquisto. Questo caos sta finalmente per finire. La soluzione si chiama Matter.
Scopriamo insieme cos'è esattamente questo standard e perché è destinato a rivoluzionare il modo in cui viviamo la nostra casa.
1. Cos'è Matter in Parole Povere?
Matter è uno standard unificato e royalty-free per la domotica. Immaginalo come un traduttore universale: un linguaggio comune che tutti i dispositivi per la casa intelligente possono finalmente parlare, indipendentemente da chi li ha prodotti. Lo scopo fondamentale di Matter è uno solo: garantire che prodotti di marche ed ecosistemi diversi funzionino insieme in modo perfettamente interoperabile. Se prima i tuoi dispositivi parlavano lingue diverse, ora con Matter possono capirsi e collaborare senza problemi.
Il vero peso di Matter, però, deriva da chi lo sostiene. Il progetto è sviluppato da un consorzio che riunisce le più grandi aziende del settore. La presenza di acerrimi rivali come Amazon, Apple e Google che collaborano allo stesso standard è un evento senza precedenti e ne segnala l'importanza strategica. Tra i promotori principali troviamo colossi come:
- Amazon
- Apple
- Samsung
- Zigbee
- LG
Questa alleanza garantisce un'adozione ampia e un supporto solido. Il progetto è nato ufficialmente nel 2019 con il nome di Project Connected Home over IP, ma era anche noto come Project CHIP fino a maggio 2021. Dopo anni di sviluppo, la versione definitiva Matter 1.0 è stata rilasciata il 4 ottobre 2022, segnando l'inizio di una nuova era per la casa intelligente.
2. Come Funziona? Le Tecnologie dietro la Magia
Matter non reinventa la ruota, ma unisce in modo intelligente tecnologie collaudate e affidabili per creare un sistema robusto e versatile. Alla base del suo funzionamento ci sono quattro protocolli di comunicazione, ognuno con un ruolo specifico:
- Wi-Fi: Utilizzato per i dispositivi che richiedono una connessione ad alta velocità e grande larghezza di banda, come le telecamere di sicurezza o i dispositivi per lo streaming.
- Bluetooth: Sfruttato principalmente per il processo di configurazione iniziale (onboarding), rendendo l'aggiunta di un nuovo dispositivo alla rete semplice e veloce.
- Thread: Una tecnologia chiave per Matter. Crea una rete mesh a basso consumo energetico dedicata esclusivamente ai dispositivi smart. È stabile, efficiente e permette ai dispositivi di comunicare direttamente tra loro senza sovraccaricare il Wi-Fi di casa.
- Ethernet: Garantisce una connessione cablata, la più stabile e affidabile in assoluto, per i dispositivi che la supportano.
Inoltre, grazie a un'architettura a ponte (bridge), Matter è in grado di comunicare anche con dispositivi basati su altri standard, come Zigbee o Z-Wave. Questo significa che i tuoi investimenti esistenti non diventeranno obsoleti da un giorno all'altro.
La Sicurezza Prima di Tutto
La privacy e la sicurezza sono fondamentali in una casa connessa. Per questo, Matter utilizza la crittografia end-to-end per tutte le comunicazioni. Questo significa che i dati scambiati tra i tuoi dispositivi sono protetti e illeggibili da occhi indiscreti, garantendoti la massima tranquillità.
Pronto per il Futuro
Matter è basato sul moderno protocollo di rete IPv6. Grazie alla sua codifica a 128 bit, questo sistema offre uno spazio di indirizzi quasi infinito. In termini semplici, significa che la tua casa intelligente potrà crescere ed espandersi per anni, aggiungendo centinaia o migliaia di dispositivi, senza mai raggiungere un limite tecnico. È uno standard costruito per durare.
3. Perché Matter è Importante per Te? I Vantaggi Concreti
Al di là della tecnologia, ciò che conta davvero è come Matter migliora la tua esperienza quotidiana. Il cambiamento è radicale e si riassume in tre grandi vantaggi.
| Situazione Prima di Matter | Situazione Con Matter | |
|---|---|---|
| Compatibilità | Complessità: Devi controllare che ogni nuovo dispositivo sia compatibile con il tuo sistema (es. Alexa, Google Home, Apple HomeKit). | Semplicità: Se un dispositivo ha il logo Matter, funziona con tutti gli altri dispositivi e sistemi Matter. |
| Acquisto | Scelta Limitata: Sei spesso costretto a comprare dispositivi della stessa marca o dello stesso ecosistema. | Libertà di Scelta: Puoi comprare il dispositivo migliore per le tue esigenze, indipendentemente dalla marca, sapendo che funzionerà. |
| Mercato | Piattaforme Chiuse: I produttori sono legati a piattaforme proprietarie, limitando l'innovazione. | Infrastruttura Aperta: I produttori possono creare facilmente prodotti compatibili, favorendo la concorrenza e l'innovazione. |
Con questi vantaggi, Matter non è più solo una questione tecnica, ma la base su cui si sta costruendo il futuro della nostra vita quotidiana.
4. Il Futuro della Casa Intelligente è Qui
Matter non è una promessa per un futuro lontano, ma una realtà concreta. Dal rilascio ufficiale nell'ottobre 2022, un numero sempre crescente di produttori sta lanciando dispositivi compatibili o aggiornando quelli esistenti.
Stiamo assistendo a un vero e proprio reset per il mercato della domotica, un cambiamento che spingerà l'innovazione e porrà fine ai giardini recintati che hanno finora limitato le scelte dei consumatori. Matter sta costruendo le fondamenta per la casa intelligente che abbiamo sempre sognato: semplice, sicura e veramente unificata per tutti.
Buona visione
24/09/2025
OPENHAB 5 + MATTER Bridge: come associare lo stesso dispositivo più volte (funziona davvero!) - VIDEO
Con l’uscita di OPENHAB 5, il mondo della domotica open source fa un passo avanti importante grazie al supporto nativo per Matter, lo standard che promette di unificare i dispositivi smart home. Una delle novità più interessanti è la multi-associazione Matter, ovvero la possibilità di collegare lo stesso dispositivo a più bridge o controller contemporaneamente.
Cosa significa multi-associazione Matter
Con Matter non sei più vincolato a un solo ecosistema. Una lampadina, una presa smart o un sensore compatibile possono essere registrati sia in OpenHAB 5 che in altri sistemi come Google Home, Alexa o Apple HomeKit. Questo rende la tua smart home più flessibile, aperta e pronta a integrarsi con diverse piattaforme senza limitazioni.
Come funziona in OpenHAB 5
Nel mio test ho utilizzato il Matter Bridge di OpenHAB 5 per associare un dispositivo compatibile Matter e collegarlo poi a più bridge. I passaggi principali sono:
- Configurare Matter Bridge in OpenHAB 5
- Avviare l’associazione di un dispositivo Matter
- Ripetere l’associazione su un secondo controller
- Verificare che il dispositivo risponda correttamente da entrambe le piattaforme
Il risultato? Lo stesso dispositivo funziona in parallelo su più sistemi: puoi gestirlo da OpenHAB con regole avanzate e, nello stesso tempo, controllarlo anche da Google Home o Alexa. ✅
Perché è utile
La multi-associazione Matter porta tre grandi vantaggi:
- Flessibilità: più ecosistemi, stesso dispositivo
- Ridondanza: se un sistema ha problemi, l’altro continua a funzionare
- Maggiore integrazione: sfrutti i punti di forza di ogni piattaforma
Buona visione
23/09/2025
OPENHAB 5: Configurare il Matter Bridge in openHAB 5 con la Main UI - VIDEO
Con l’arrivo di OpenHAB 5, l’integrazione con lo standard Matter diventa ancora più semplice. Matter è il nuovo protocollo pensato per rendere compatibili tra loro i dispositivi smart home, indipendentemente dal brand o dall’ecosistema di appartenenza.
In questo articolo (e nel video che trovi in fondo alla pagina) ti mostro come:
- Configurare i Metadata Matter nella Main UI
- Abilitare il bridge Matter
- Verificare il funzionamento con Google Home
Grazie a questa integrazione puoi iniziare a centralizzare la gestione dei dispositivi compatibili con Matter direttamente da OpenHAB, senza dover passare da applicazioni o hub separati.
Se sei appassionato di domotica fai da te e vuoi preparare la tua casa al futuro degli standard smart home, questo è un passo fondamentale!
Buona visione
16/09/2025
OPENHAB 5: Il MATTER Bridge è una FIGATA pazzesca - VIDEO
Siete pronti a dire addio ai confini tra gli ecosistemi smart home? Con il lancio di Matter, il futuro della domotica è finalmente qui. Ma cosa succede se avete già un'infrastruttura solida basata su un sistema come OpenHAB? La risposta è semplice e potente: il Matter Bridge di OpenHAB 5.
In questo post, esploriamo in dettaglio come questa funzionalità rivoluzionaria non solo integra i dispositivi Matter nativi, ma soprattutto, rende compatibili con il nuovo standard anche tutti quei dispositivi che già controllate con OpenHAB, indipendentemente dalla loro età o tecnologia.
Cos'è il Matter Bridge e Perché è così Importante?
Pensate al Matter Bridge come a un traduttore universale. La sua funzione è quella di "esporre" i vostri dispositivi già configurati su OpenHAB (come interruttori, sensori, o lampadine) a un ecosistema esterno compatibile con Matter, come Google Home o Apple HomeKit.
Il grande vantaggio? La connessione è locale. Non passa per i server cloud, garantendo una maggiore velocità, affidabilità e, soprattutto, una privacy impeccabile. Questo è il vero cuore della filosofia "local-first" che guida OpenHAB e che ora si unisce alla promessa di Matter.
Come Funziona in Pratica?
Il processo è sorprendentemente semplice, e nel video ve lo mostro passo dopo passo.
- Installazione del Binding: Basta aggiungere il binding Matter dal repository di OpenHAB 5.
- Configurazione Semplice: Una volta installato, il binding crea un "Matter Bridge". A questo punto, dovrete semplicemente aggiungere il tag "Matter" agli item di OpenHAB che volete esporre. OpenHAB farà il resto, traducendo lo stato e le funzionalità del vostro dispositivo nel formato compatibile con Matter.
- Integrazione con gli Ecosistemi: Potrete quindi utilizzare un'app come Google Home o Apple Home per aggiungere il "ponte" come se fosse un nuovo dispositivo. Tutti gli item taggati appariranno automaticamente e saranno pronti per essere controllati.
La Prova Pratica: funziona!
Nel video, ho eseguito una dimostrazione concreta: ho esposto un interruttore virtuale di OpenHAB a Google Home tramite Matter. Il risultato? Funziona perfettamente! Questo dimostra che non solo la teoria è valida, ma che l'integrazione è già stabile e pronta per l'uso.
Il Futuro è Ora
Questa funzionalità apre infinite possibilità. Non dovrete più comprare nuovi dispositivi solo per la compatibilità con un nuovo standard. Potrete aggiornare la vostra domotica esistente, sfruttando al massimo gli investimenti fatti e sbloccando un livello di interoperabilità mai visto prima.
Cosa ne pensate di questa integrazione? Siete pronti a immergervi nel mondo di Matter?
Buona visione
13/09/2025
OPENHAB 5: Cosa c'è di nuovo? Novità, nuove funzioni e miglioramenti per la domotica smart home - VIDEO
OpenHAB 5.0: La Rivoluzione della Domotica è Qui
Dopo un'attesa di due anni, l'ecosistema open-source per la domotica più amato dagli appassionati è tornato con una forza senza precedenti. openHAB 5.0 non è un semplice aggiornamento, ma una vera e propria rivoluzione che riscrive le regole del gioco, introducendo funzionalità che rendono la casa intelligente ancora più potente, aperta e intuitiva.
Se sei un appassionato di domotica, preparati a scoprire tutte le novità che ti faranno innamorare di questa nuova versione.
Alcune di queste:
1. Matter: L'Interoperabilità Definita
La novità più attesa è senza dubbio il supporto nativo per Matter, il nuovo standard di connettività unificato. Questo significa che openHAB 5.0 è finalmente pronto a parlare la stessa lingua di dispositivi e piattaforme di marchi diversi, come Apple Home, Google Home e Amazon Alexa.
Ma c'è di più: il nuovo Matter Bridge di openHAB ti permette di rendere i tuoi vecchi dispositivi (ad esempio, Zigbee o Z-Wave) visibili ad altri ecosistemi Matter. In pratica, openHAB diventa un "traduttore universale" che estende la compatibilità della tua casa intelligente a un livello mai visto prima.
2. Add-on Python e Configurazione in YAML: Addio al Complicato
Per chi ama mettere mano al codice, openHAB 5.0 offre strumenti che semplificano enormemente la vita:
- Nuovo add-on Python: Riscritto da zero, rende la scrittura degli script più fluida e intuitiva, con un accesso più semplice a tutte le entità e le regole.
- Configurazione in YAML: Dimentica il vecchio formato DSL. Ora puoi definire le tue "Things" e "Items" con la moderna e chiara sintassi YAML, rendendo la configurazione più ordinata e leggibile. L'interfaccia utente ti permette persino di generare il codice YAML automaticamente!
3. Nuova App iOS: La Domotica a Portata di Mano
Anche l'esperienza utente su smartphone ha fatto un balzo in avanti, soprattutto per gli utenti Apple. La nuova app iOS è stata completamente riscritta per integrarsi al meglio con l'ecosistema Apple e offre funzionalità che cambiano l'uso quotidiano:
- Widget e Scorciatoie di iOS: Controlla i tuoi dispositivi direttamente dalla schermata Home o con comandi vocali tramite Siri.
- Supporto Apple Watch: Gestisci la tua casa direttamente dal polso.
- Modalità Kiosk: Trasforma un iPad o iPhone in un vero e proprio pannello di controllo a muro, bloccando l'app in primo piano e rendendo l'accesso alla domotica sempre immediato per tutta la famiglia.
Cosa ne pensi di queste novità? Sei pronto a installare openHAB 5.0?
Buona visione
04/09/2025
OPENHAB: Aggiornamento alla versione 5.0.1: la mia esperienza, tra piccoli errori e grandi soddisfazioni - VIDEO
Hai appena aggiornato OpenHAB alla versione 5.0.1 e ti sei ritrovato con qualche errore inaspettato?
Tranquillo, è successo anche a me.
In questo video, voglio condividere la mia esperienza di aggiornamento, mostrando come ho risolto i piccoli intoppi emersi e perché, alla fine, sono più che soddisfatto del risultato.
La cosa più sorprendente è che l'aggiornamento è stato silenzioso, nel senso che non ha creato problemi bloccanti. Al contrario, ha evidenziato degli errori che la precedente versione 4 non aveva mai segnalato.
La nuova versione è più severa e, di fatto, ti spinge a rendere la tua configurazione più pulita e robusta.
Nel video puoi trovare i 3 tipi di errore che ho trovato e come li ho risolti
Buona visione